Mobile App digitalization and revolutionasing traditional reading habits
In this digital age, people look for staying updated as effortless as binge-watching your favorite series. Enter the innovative world of Wama Technology, where the…
Web application prototyping at Wama Technology enable you to analyze the structure
of the website and how it will actually look and perform under various scenarios.

In today’s world, websites are much more than an online identity of an organization over the web and thus great precision is required for developing the website if you want to take optimum benefits from these. Website Wireframe design and prototyping are among the best ways which can be leveraged for laying the right foundation for the web solution.
A website prototype is typically the layout of a web page that displays which interface elements will become part of the key pages on the website. With the primary aim to provide a visual understanding of a web page during the early stages of the project, it ensures that stakeholders’ and clients’ opinions and specifications are properly implemented right in the initial phases to avoid issues later.
Web application prototyping has become a very important part of the web development process. With the Lean Startup movement, a lot of startups are developing websites that take the iterative approach – and navigational prototype or semi-functional prototypes provide a very good start without spending a lot of cash on full-fledged development.
Web application prototyping at Wama Technology enables you to analyze the structure of the website and how it will look and perform under various scenarios

A wireframe is not the same as a prototype but even seasoned design professionals can sometimes get the two terms mixed up.
It’s time to set things straight once and for all, since (semantics aside) the difference between a wireframe and a prototype is actually quite substantial.
A Wireframe, a low-fidelity way to present a product, can efficiently outline structures and layouts. A wireframe is the basic and visual representation of the design. Your wireframe design doesn’t need to focus too much on minutiae, but must express design ideas and should not miss any important parts. A wireframe is like a channel that helps team member understand their projects better

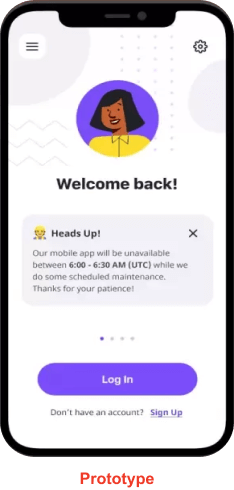
The Prototype is already very close to the finished product. Here, processes can be simulated and user interaction can be tested. A prototype looks very similar to the finished product. Early prototyping can save a lot of development costs and time so that the work of back-end product architecture will not be in vain because of unreasonable user interface design. A prototype is an excellent tool to obtain user feedback and to test the product


At Wama Technology, we are a leading web portal development company in india dedicated to helping organizations achieve their digital goals. For over 8 years, we as a Top web portal development company have partnered with businesses across industries and developed custom web portals tailored to their specific needs. Our skilled team takes the time to understand each client’s workflows, challenges, and objectives in order to deliver solutions that drive real value.

Welcome to Wama Technology, a leading Android app development company dedicated to delivering cutting-edge mobile solutions tailored to your unique business needs. We understand that Android app development requires a combination of technical expertise, creative thinking, and a deep understanding of the mobile apps. Our team of skilled developers and designers possesses extensive experience in building innovative and feature-rich Android application across various industries and domains.














Wama Technology is a pool of skilled, talented and experienced web and mobile developers to convert your ideas cost-effectively. Our dedicated developers are experts in providing end to end solutions to various startups and enterprises. Below are the benefits that you can cherish by hiring dedicated developers of Wama Technology are

A website prototype goes through a few rounds of usability testing where it is constantly updated until the project team is confident it can progress to the next phase of development.

We suggest that we build the website prototype for your idea in a fixed time for a fixed price. Here, the theory of limitations helps and we get a lot done in the fixed time.

The key reason for creating the website prototype is to get feedback from stakeholders and users to make sure it is going in the right direction.
In this digital age, people look for staying updated as effortless as binge-watching your favorite series. Enter the innovative world of Wama Technology, where the…
In today’s fast-paced world, convenience is key. With the rise of online shopping, getting your hands on your traditional business has never been easier. Imagine…
In the serene landscapes of rural areas, where fields stretch endlessly under the open sky and communities thrive in close-knit bonds, lies a potential yet…

I had a meeting with a number of developers, but when I met Deep, he asked heaps of critical questions and demonstrated an insightful understanding of my unique needs, which is new. He told me straight what needed to be done and what could be done in the given time and budget constraints. In fact, they have over-delivered, which is so unusual. I highly recommended Wama Technology to industry colleagues, who have struggled to find a reliable tech partner.Fi H. United Kingdom (UK)

We use Wama Technology they respond quickly and do excellent job. Wama Technology has a great Team and exponential Vision to develop high performance, global digital platforms. Thanks to their professionalism, we were able to create a business from only an initial idea.Fernando P. Mexico

When you step back and look at everything Wama Technology provides, it has everything you’d want if you were building out your own personal safety monitoring app. Instead of it being one part of our stack we have to fight with and maintain, Wama Techonology takes care of everything for us.Dr. Ralph K. United States (US)

I have been working with them for a year on App Development. They are very helpful and great company to work with. They make gorgeous products, provide dependable service, and fast to answer questions. Wama Technology simplified a complex process and delivered a product worth the investment. Highly recommend for app and website development.Jason W. United States (US)